
Scalable Redux architecture for React Projects with ReduxSaga and Typescript by Erşah Ihlamur
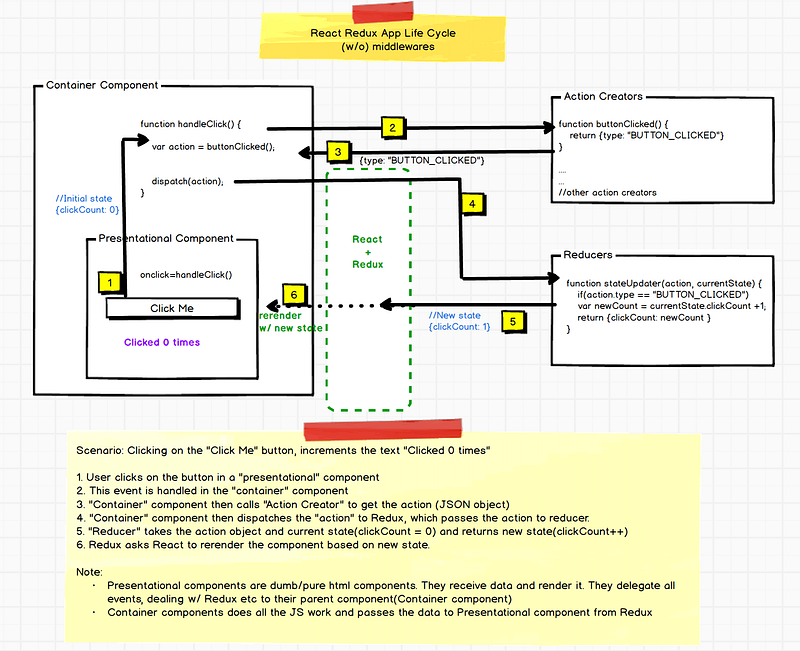
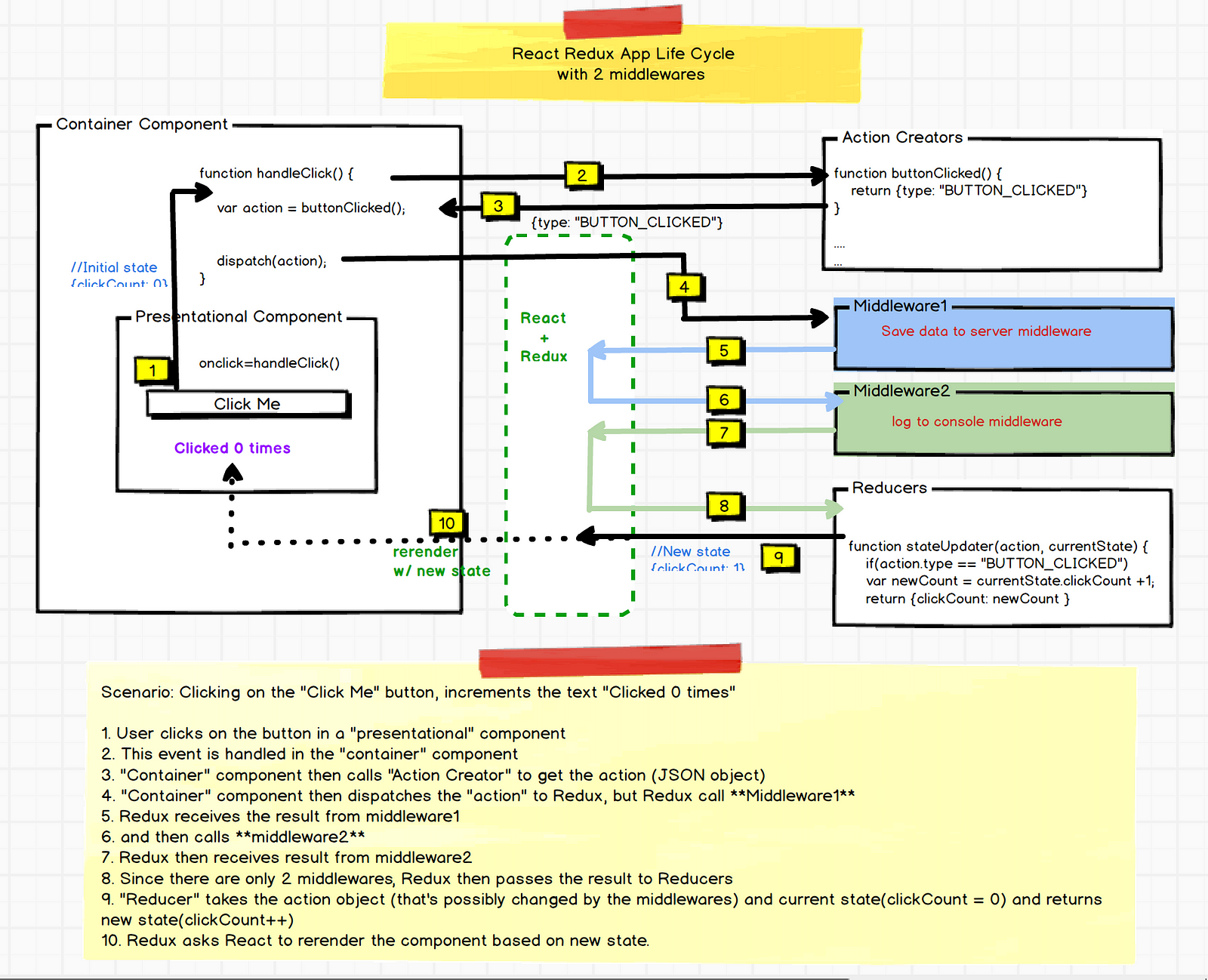
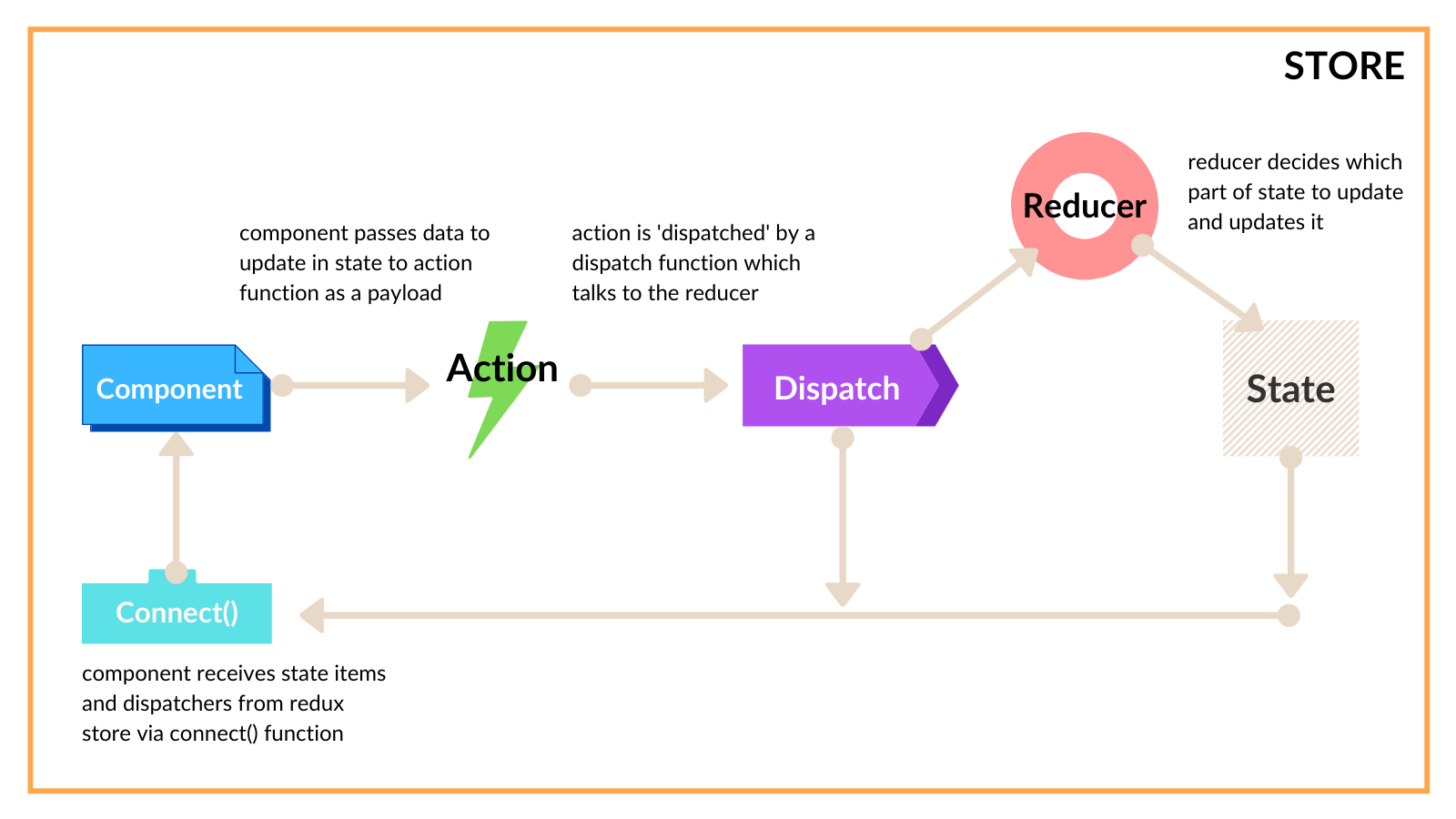
Below, for comparison, is a diagram I created showing the important points in the lifecycle of a synchronous redux process. There is no middleware included (because none is needed!). Now here is a diagram showing the important parts of a project that use the redux-logic library to handle asynchronous actions.

Redux life cycle Redux Quick Start Guide
4 min read · Jun 15, 2021 Ever seen this graphic before? It looks complicated, but its actually a very important illustration as to how React/Redux works..

React redux working via Animation Redux Work flow YouTube
One of my most-used lifecycle methods is componentDidMount. This method is triggered automatically after a component is successfully mounted and rendered for the first time. I've used it for a.
GitHub mpeyper/reactreduxlifecycle A higherorder component to dispatch actions on react
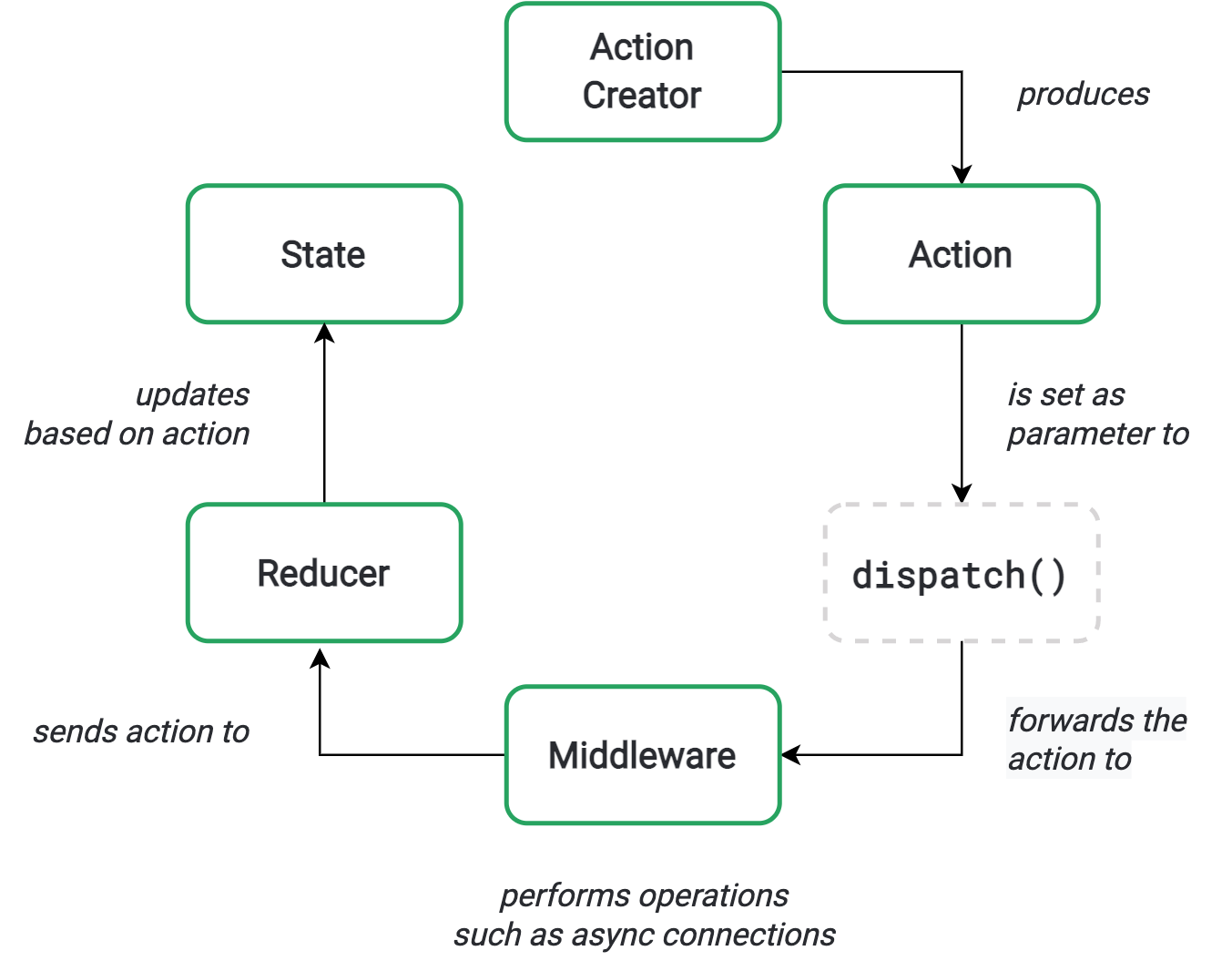
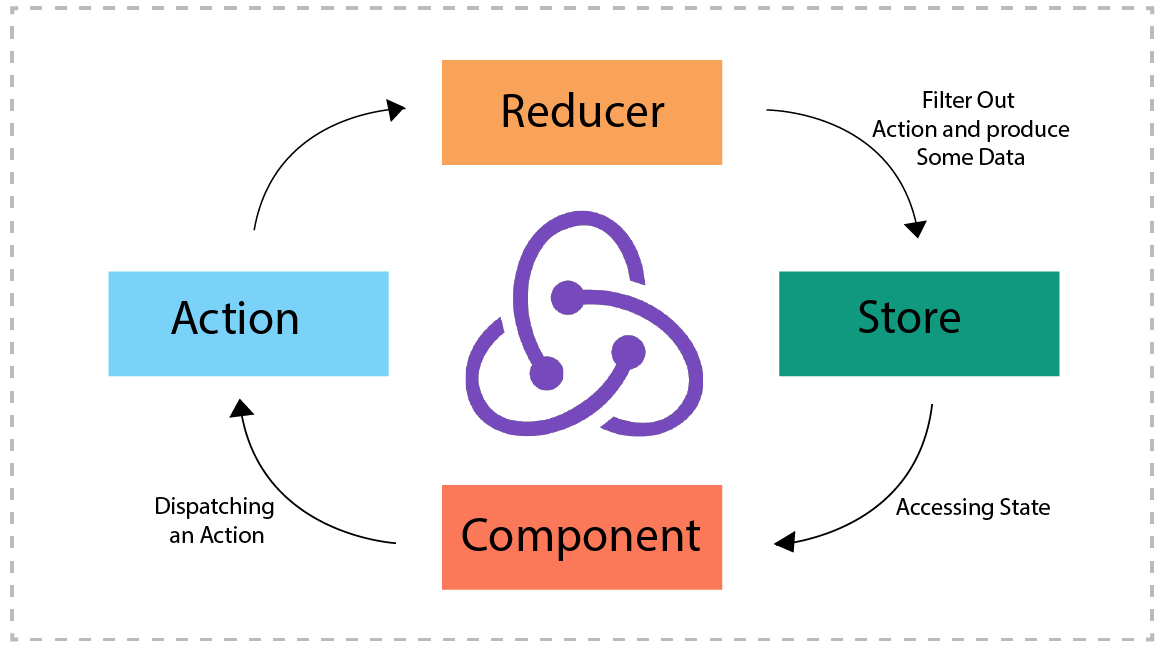
Redux life cycle It is quite important to understand the Redux life cycle. To understand the Redux life cycle, you must understand the steps involved in a complete cycle. A user interacts with an interface through some events, like clicking on a button to create some resource.
【入門編】Reduxによる状態管理の仕組みを理解する
The data lifecycle in any Redux app follows these 4 steps: 1. You call store.dispatch (action). An action is a plain object describing what happened. For example: { type: 'LIKE_ARTICLE', articleId: 42 } { type: 'FETCH_USER_SUCCESS', response: { id: 3, name: 'Mary' } } { type: 'ADD_TODO', text: 'Read the Redux docs.' }

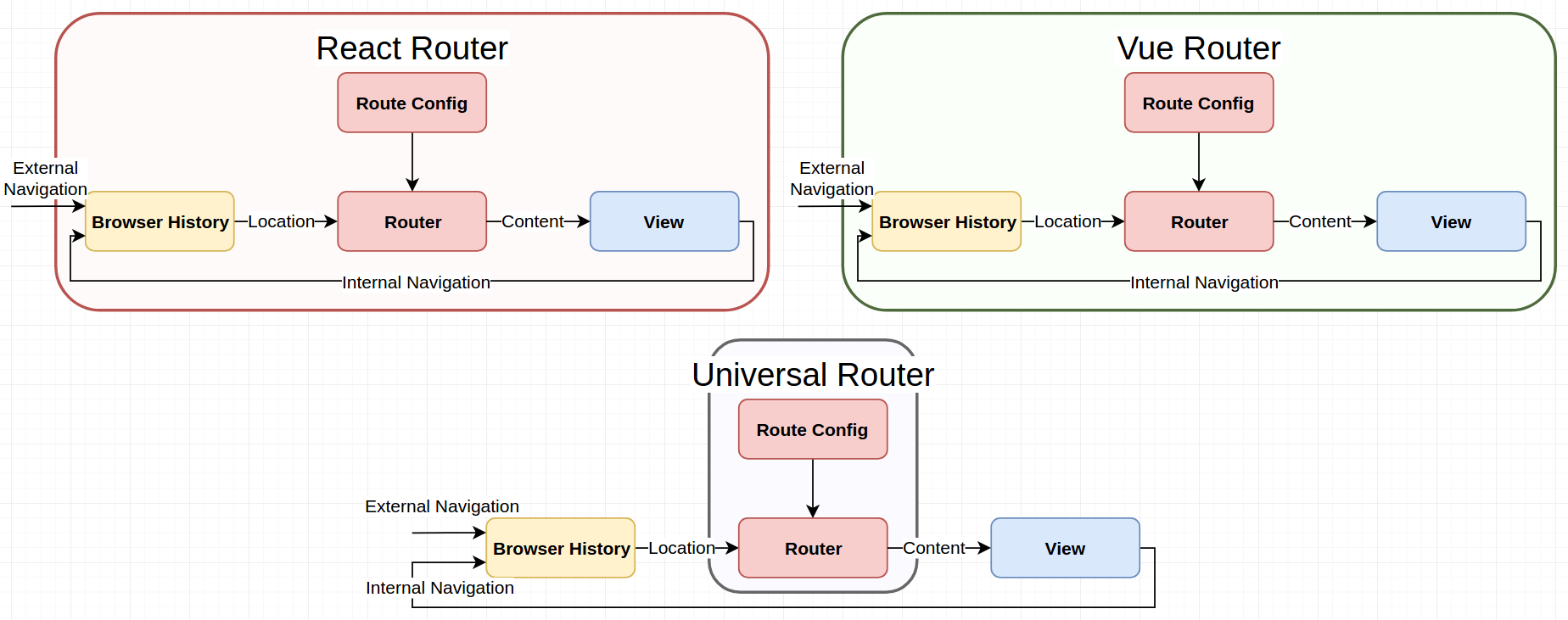
An Introduction to the ReduxFirst Routing Model
Introduction In Part 1: Redux Overview, we talked about what Redux is, why you might want to use it, and listed the other Redux libraries that are typically used with the Redux core. We also saw a small example of what a working Redux app looks like and the pieces that make up the app.

Notes on React with Redux and ReduxThunk Part 1 giltroymeren Personal blog
Redux is an open-source state management JavaScript library for managing the application state. It is popularly used in ReactJS, but is not limited to it, and can also be used with other JavaScript libraries such as Angular. In a conventional React-Redux application, there is a single store along with a single root reducer.

Middlewares And React Redux Life Cycle rajaraodv Medium
1. store is the place we save the state import { createStore } from "redux"; import { reducer } from "./reduxModule"; const store = createStore(reducer); 2. getState is the method to get the state const state = store.getState(); 3. action & reducer is the method to change the mapStateToProps

A Redux performance obsession mapping state to props by Chris Vibert Frontend Weekly Medium
Now that you know the important pieces of a React + Redux app, a diagram can be helpful to visualize the flow of a React + Redux app. Note that the flow here is unidirectional: it only goes in one direction. This is incredibly helpful in thinking through how your app works and when you need to do some troubleshooting to track down a pesky bug.

Middlewares And React Redux Life Cycle rajaraodv Medium
What is the life cycle of a React component in context of Redux? Ask Question Asked 5 years ago Modified 3 years, 3 months ago Viewed 1k times 1 I'm trying to restructure my React app around Redux, and getting confused. one site says: Components receive props from their parent. These props should not be modified inside the component. another says:

A stepbystep guide on using Redux Toolkit with React iFour Technolab
Introduction Welcome to the Redux Fundamentals tutorial! This tutorial will introduce you to the core concepts, principles, and patterns for using Redux. By the time you finish, you should understand the different pieces that make up a Redux app, how data flows when using Redux, and our standard recommended patterns for building Redux apps.

A Practical Introduction to Using Redux with React DD.ENGINEERING
2. As much as I know, this are the "phases" on a react lifecycle for a component: Mounting: Mounting is the stage of rendering the JSX returned by the render method itself. Updating: Updating is the stage when the state of a component is updated and the application is repainted. Unmounting: As the name suggests Unmounting is the final step of.

How to implement reduxsaga with ReactJS and Redux [TUTORIAL]
Redux - Data Flow. Redux follows the unidirectional data flow. It means that your application data will follow in one-way binding data flow. As the application grows & becomes complex, it is hard to reproduce issues and add new features if you have no control over the state of your application. Redux reduces the complexity of the code, by.

Introducing Redux Beginner's Guide to Real World React
Lifecycle methods are series of events that happen throughout the birth, growth, and death of a React component. This comprehensive guide aims to help you intuitively understand what React lifecycle methods are and why they are useful. Here's what we'll cover: What is the React component lifecycle? What are React lifecycle methods?

Complete React Tutorial (& Redux) 22 Lifecycle Methods YouTube
Redux Lifecycle. August 2nd 2018. 4m. by @zhirzh 18,599 reads. EN. Too Long; Didn't Read. Coins. Mentioned. programming # redux #react @ zhirzhShirsh Zibbu. by Shirsh Zibbu @zhirzh. Read my stories. RELATED STORIES. A mental model for "Weak" structures. Published at Feb 26, 2018 by zhirzh #javascript.

Basic Fundamentals of Redux InnovationM Blog
Redux is an example of a JavaScript library whose enduring popularity is a testament to its value. In this guide, we'll provide a foundational understanding of Redux, highlighting its functionalities and why you should use it. We'll explore its benefits by using a simple but practical component. Jump ahead: