
25 Photo Slideshow Examples in Web Design to Inspire You
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.

15 Beautiful Full Width Slider Examples
Get Slider Revolution and use this template Unleash the power of our versatile fashion slider, designed to go beyond fashion! This template is perfect for any image-based marketing campaign, offering a fullscreen gallery carousel modal that showcases multiple images.

Top Five Slider Implementations for your Website
1. Royal Slider: Touch-Enabled HTML Slider Image Gallery Royal Slider is the top-selling and best HTML slider you find on CodeCanyon. This HTML slider is an image gallery and content slider plugin with animated captions, responsive layout, and touch support for mobile devices. This image slider in HTML has a 4.75-star rating.

Slider design best practices. Slider design has a massively
Discover the best vertical-slider websites created by professional designers. Get inspired and start planning your perfect vertical-slider web design today! Join over 500,000 designers building professional, responsive websites in Webflow. It is free to use and simple to start.

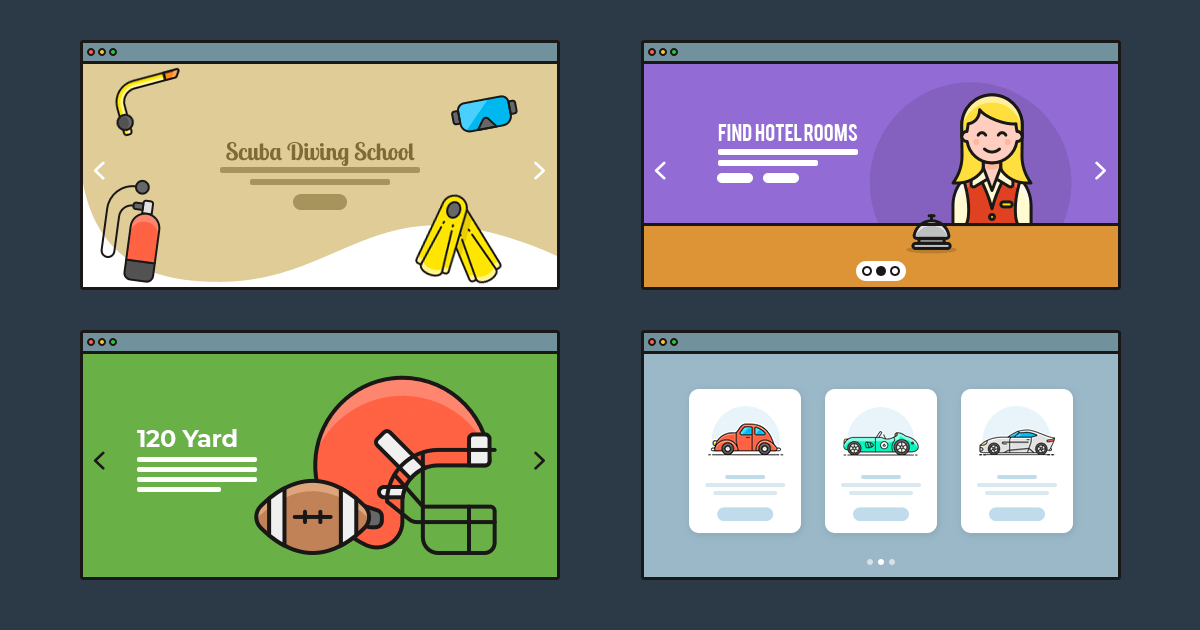
Hero Sliders in Web Design Ideas, Examples and Inspiration
Give Dynamic Content an Extra Oomph. You can customize our Slider Revolution templates with any kind of content you want — background colors, images, videos, and more. You can also import up-to-the-minute content from other sources, like your YouTube channel, Facebook stream, Instagram feed, or your WooCommerce inventory.

Tips on How to Use Sliders in Web Design (with Beautiful Examples)
Want a free slider website? Try the Vista x Wix website builder today. No design expertise or team needed. Get started for free Or, get a professional website design by Anton Siribaddana 30 by Alex Capellan. 6 by Abdoo Elhamdaoui 6 by BrioRom 5 by 3 by kate_m 3 by BrioRom 1 by 1 by

Sliders And Galleries Website Template
Comprehensive list of the best CSS sliders to speed up mobile-friendly website and app development. Developers spend time on their computers for days, trying to find new ways to deliver effortless content experiences through their web designs. CSS, HTML, and JavaScript play major roles in the evolution of web design.

5 Amazing Website Slider Examples For The Home Page EssentialPlugin
Each slider in our collection comes with its own set of features and design elements. Whether you're a seasoned developer or just starting out, these sliders can serve as a valuable resource for your projects. Remember, all these sliders are free to use and modify as per your requirements.

Carousel/slider design best practices (with examples) Webflow Blog
Raelene Morey April 9, 2020 Looking for slider examples to inspire your next website design? Sliders are a fantastic design tool for showcasing the most important content on your site in an eye-catching, engaging, and space-saving way.

50+ Creative and Beautiful Bootstrap Slider Samples 2021
Best Slider Website Examples & Free Designs - Webflow Discover slider websites built by the Webflow community Browse, clone, and customize the latest websites #MadeinWebflow. Looking for premium templates? slider Full Width Slider Cms Slider Image Slider Team Slider Product Slider Slick Slider Custom Slider Most liked Cloneable sites only

100+ Free Slider Templates Unlimited Downloads
Best WordPress Slider Plugins In this article, I have compiled some of the best responsive slider plugins for WordPress users. This list should help you choose the most convenient and appealing plugin for your website.

16 Inspiring Examples of Stunning Modern Homepage Sliders
6.6.20 Slider Revolution Features Templates Blog Help Center Buy Now Explore unique, engaging website sliders in modern web design, their role in UI/UX, and how they inspire creativity and user engagement.

12 Amazing Slider Website Designs [Examples & When to use] Alvaro
Looking For La Slider? We Have Almost Everything On eBay. But Did You Check eBay? Check Out La Slider On eBay.

Carousel/slider design best practices (with examples) Webflow Blog
Undoubtedly, adding animated sliders to your website is a brilliant way to highlight your offerings and grab the attention of your visitors very quickly. The best 20 slider animation examples outlined in this article are great pointers to help you create animated sliders that best suit's your website's design.

15 Best WordPress slider plugins to make your website beautiful in 2023
Prices you can trust. No hidden fees. No hidden charges. Save with Skyscanner. Compare prices from 1,200 travel companies. See all your options and book today!

Best Slider Design For Website Best Design Idea
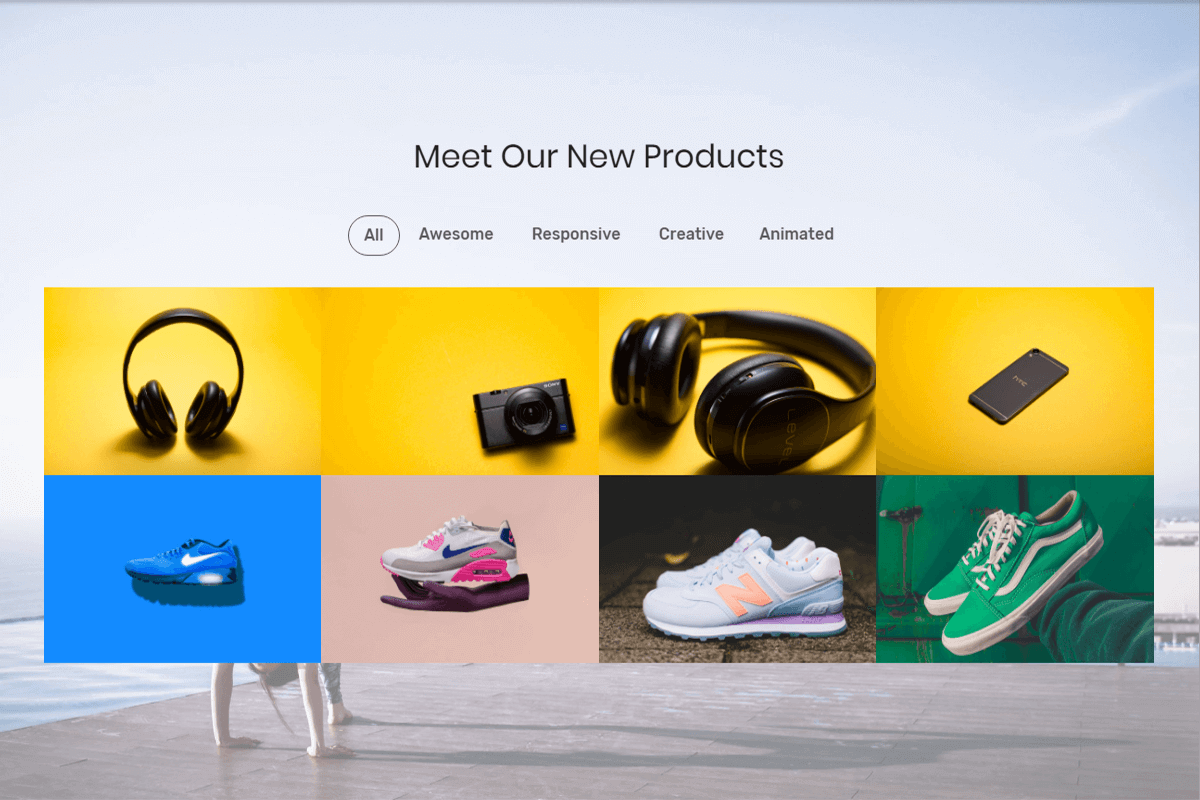
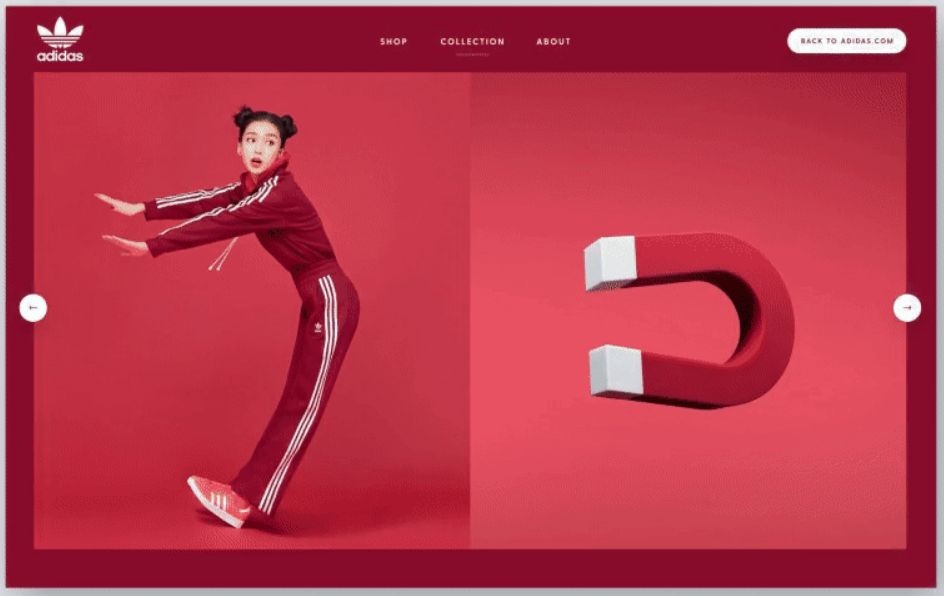
2. Card style slider. This is a great example of a fully responsive multi-column slider. Designer Corey Moen has all the components of a good card slider, as outlined in the above: dot and arrow nav, doesn't autoplay, and the content is (largely) simple and highly visual.