
Graph Your Data in Real time Charts EON Chart Builder PubNub
What Is Chart.js? 01:31 1.3 Setting Up Chart.js in CodePen 02:56 2. Line Charts 4 lessons, 31:37 2.1 Creating a Simple Line Chart 08:27 2.2 Styling Your Line Charts 10:07 2.3 Styling the Data Points 07:35 2.4 Comparing Data on a Line Chart

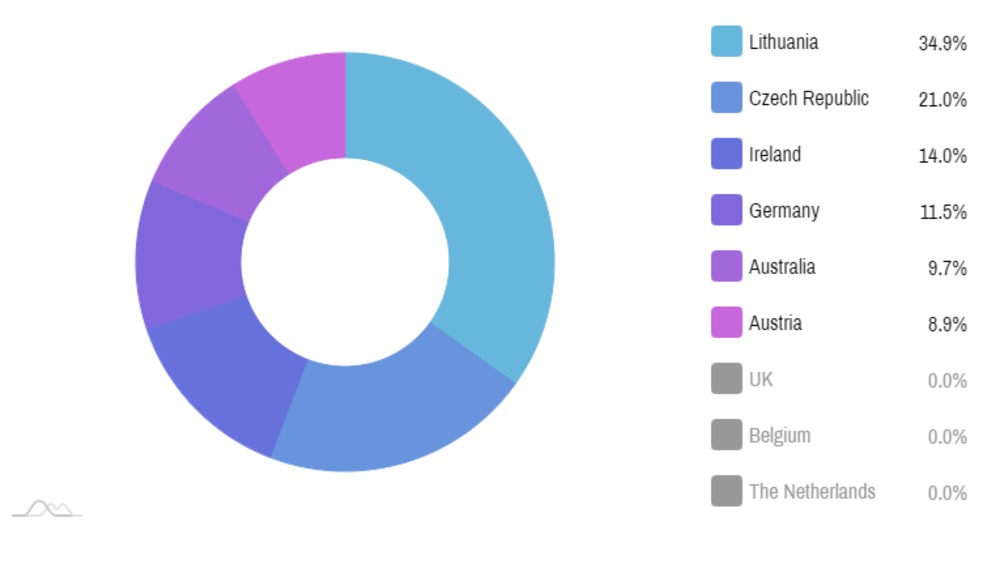
CodePen amCharts V4 Prehiding Pie Chart slices (2)
Guidelines for Chart Making There are three guidelines to developing a chart on the web: Accessibility: everyone should be able to view some format of the data we present, even if it's a boring table (boring is better than nothing).

Chart Js Doughnut Chart Codepen Learn Diagram
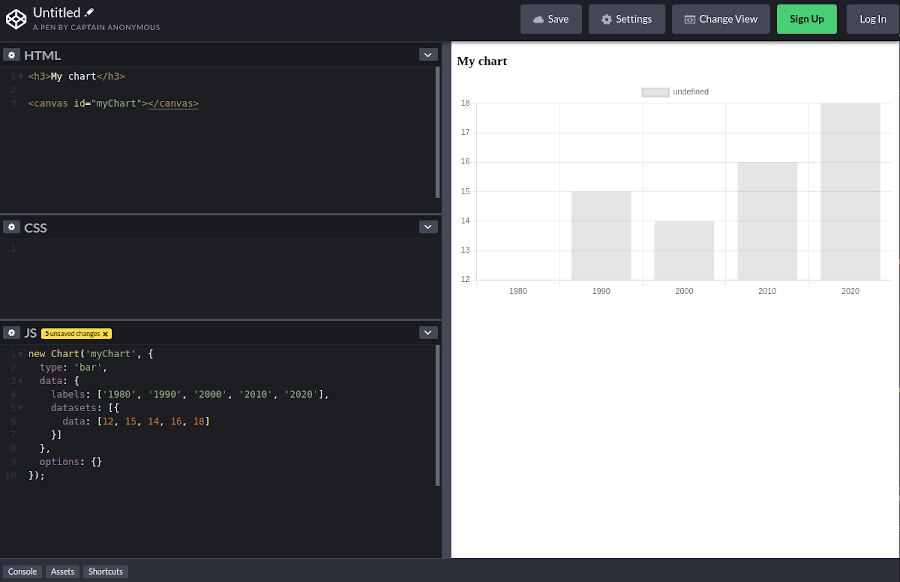
Simple Chart.js Example HTML HTML xxxxxxxxxx 15 1 2
3 4 5
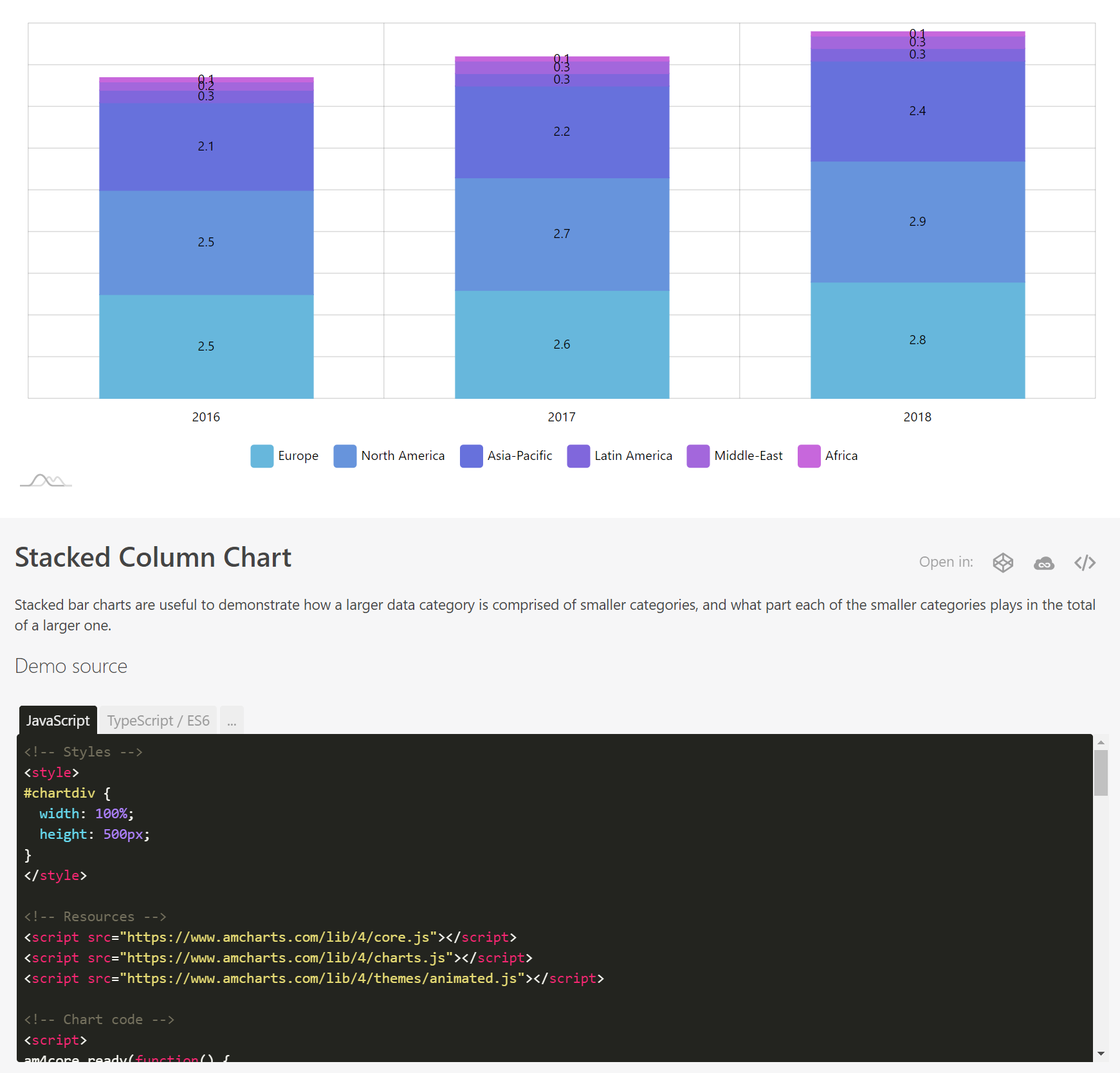
Stacked Bar Chart Codepen Chart Examples
Adding CodePen examples to all chart types will allow the user to see the full configuration for each chart and also keep this section of documentation consistent. What do you think? Edit. Just to say I am creating a kind of WYSIWYG and I am creating a UI editor to allow the user to build a chart configuration, so I am looking at looping round.

CodePen FCC Visualize Data with a Bar Chart Project
on CodePen. Source 2: A real-time API .. Chart Loaded From a Google Sheet by Danny Englishby (@DanEnglishby) on CodePen. What will you make with data? You probably get the point that there is a variety of ways we can get data to populate beautiful looking charts and graphs. As long as we have some formatted numbers and a data visualization.

Horizontal Bar Chart Codepen Chart Examples
Welcome to our collection of hand-picked free HTML and CSS chart and graph code examples. These examples have been sourced from CodePen, GitHub, and other resources. This is an update of our July 2023 collection, and we're excited to share 3 new items with you. CSS offers a range of benefits for creating charts and graphs:

CodePen Color Html Colors
See the Pen Chart.js Responsive Bar Chart Demo by SitePoint on CodePen.. Conclusion. This tutorial covered some important features of Chart.js. The first example demonstrated the use of a few.

Codepen.io/patterns Charts And Graphs, Mobile App Design, Star Rating
D3 (short for Data-Driven Documents) is a JavaScript library that allows you to create interactive data visualizations for the web. With D3, you can create a wide range of visualizations, from simple charts and graphs to complex interactive graphics. In this tutorial, we'll look at how to create a simple bar chart using D3.

D3 Pie Chart Example Codepen Learn Diagram
Chart.js is one of the quickest and easiest libraries to learn that doesn't heavily limit your options. It comes with eight different chart types that will cover almost all of your data.

D3 Pie Chart Example Codepen Learn Diagram
15 Interactive Animated Charts & Graphs Snippets: Charts and Graphs are a simple way of presenting different types of data. Using Well-crafted animated charts and graph in your design can be extremely effective at explaining complex data. So that's why we collected some cool animated charts and graphs snippets built with CSS and Javascript.

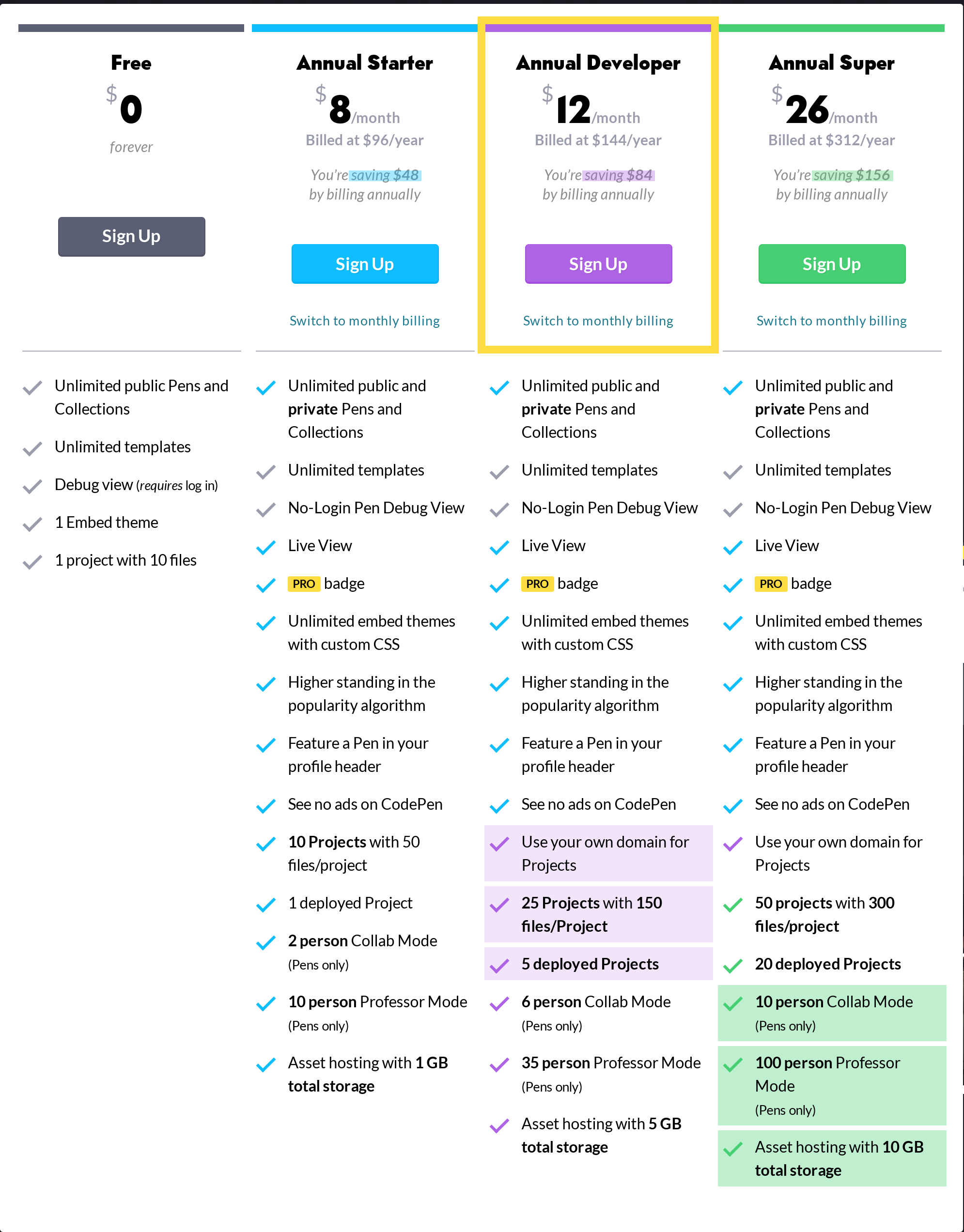
CodePen Pricing Cost and Pricing plans
Here's the complete code on CodePen: See the Pen Styled Chart.js barchart by Peter Cook (@createwithdata) on CodePen. Let's look at some of the other chart types. Line chart. Suppose you have some data measured across a week. Your labels will be Monday through to Sunday and your data will consist of 7 values.

CodePen HTML Table amp; CSS Table wpDataTables Tables and Charts
Introduction. Chart.js is a popular open-source library for visualizing data. It allows you to create different types of charts from datasets such as bar charts, pie, line, donut, scatters, and many more.

CSS GRID Recreating Codepen Exercise — 22 of 25 YouTube
(Check out this JS line chart on CodePen.) How to Create a Step Line Chart. Just like it's always more exciting when a tennis match is a five-setter one, here is something extra to make this tutorial and this line graph visualization even more awesome.

Horizontal Bar Chart Codepen Chart Examples
By Explosion AI This Jade template generates an interactive bar graph using SVG and CSS. It was developed to data visualization on a blog and allowed the blog owner to generate a static illustration without affecting the original data. Diagram By Nick Walsh

Visualising Data with JavaScript Getting Started
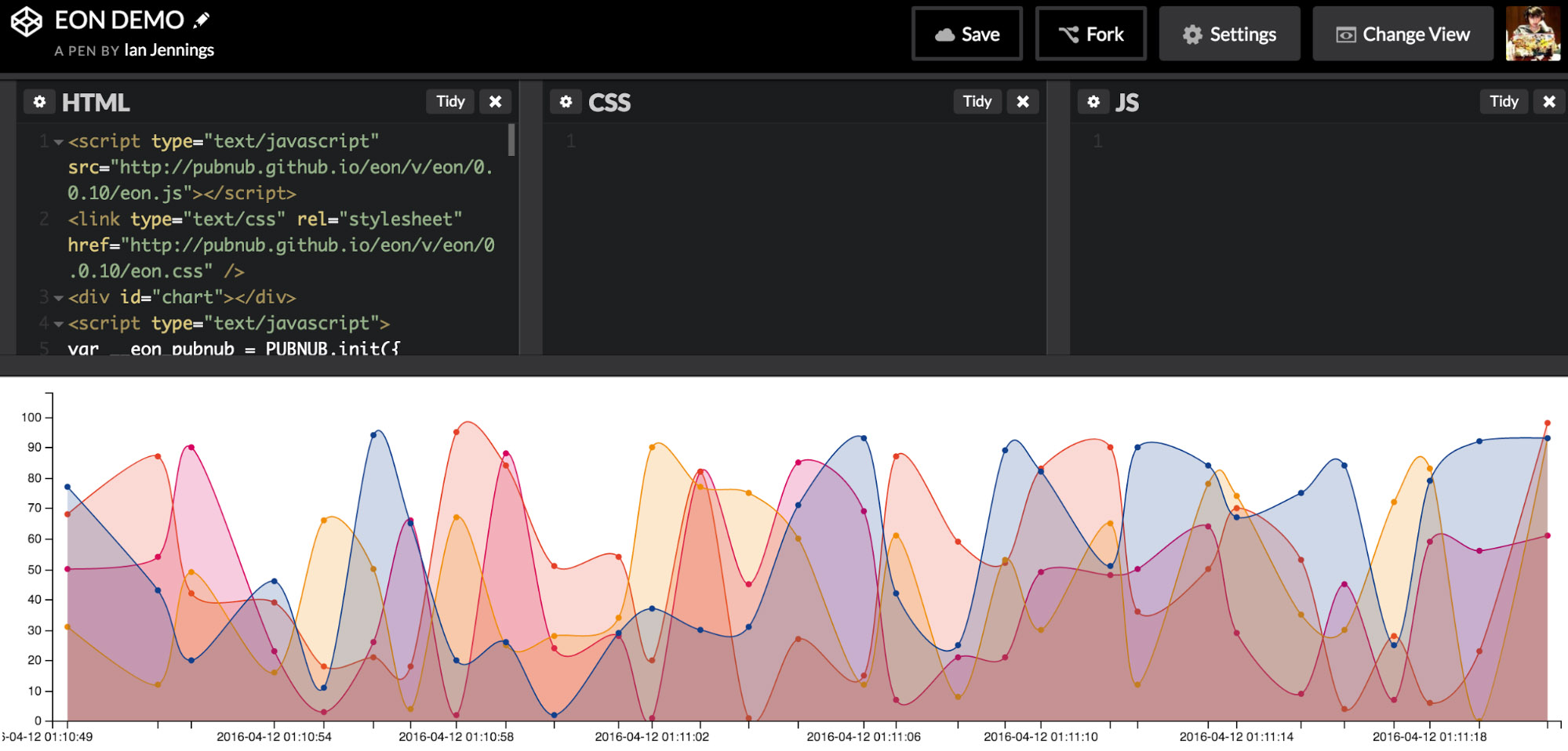
Chart.js on CodePen CodePen doesn't work very well without JavaScript. We're all for progressive enhancement, but CodePen is a bit unique in that it's all about writing and showing front end code, including JavaScript. It's required to use most of the features of CodePen. Need to know how to enable it? Go here. Close this, use anyway.

Transferring demos from CodePen or jsFiddle into
Easily create stunning animated charts with Chart.js HTML HTML xxxxxxxxxx 2 1 2 CSS (Less) CSS (Less) xxxxxxxxxx 1 1 body{background:#323e78;} JS JS xxxxxxxxxx 139 1 Chart.defaults.global = { 2 // Boolean - Whether to animate the chart 3 animation: true, 4 5