
Adding Read More To Blogger Updated Version! Blogging tips and tricks
Once you're logged in, click the nine-dot grid in the top right to open the list of Google apps and then click the "Blogger" icon. On the page that opens, click the "Create Your Blog" button. Choose a display name that people will see when they read your blog. This doesn't have to be your real name or your email handle. You can change this later.

Blog Biz // 4 Books Every Blogger Should Read Blog biz, Blog social
Change the "Read More »" text This is the simplest customization we can make. Simply go to Layout>Page Elements and click the "Edit" button for your Blog Posts gadget. On this pop-up page, you can alter the text to something more suitable if desired. Styling the "Read More » text
اقراء المزيـد بلا برمجه read more blogger الصوره والكتابه خدمات ويب و
5 ways to read more books, blogs, and articles. 1. Read for speed: Tim Ferriss' guide to reading 300% faster. Tim Ferriss, author of the 4-Hour Workweek and a handful of other bestsellers, is one of the leading voices in lifehacks, experiments, and getting things done.

3 ways to add "read more" on blogger WEB.SILOG.
You can add a "read more" button to any position within in a blog post by using the "jump break" button in the post editing options: This means the full blog post is not shown on the homepage. People must click the "read more" button to access the full post.

Blogger Review The Good and The Bad for 2022
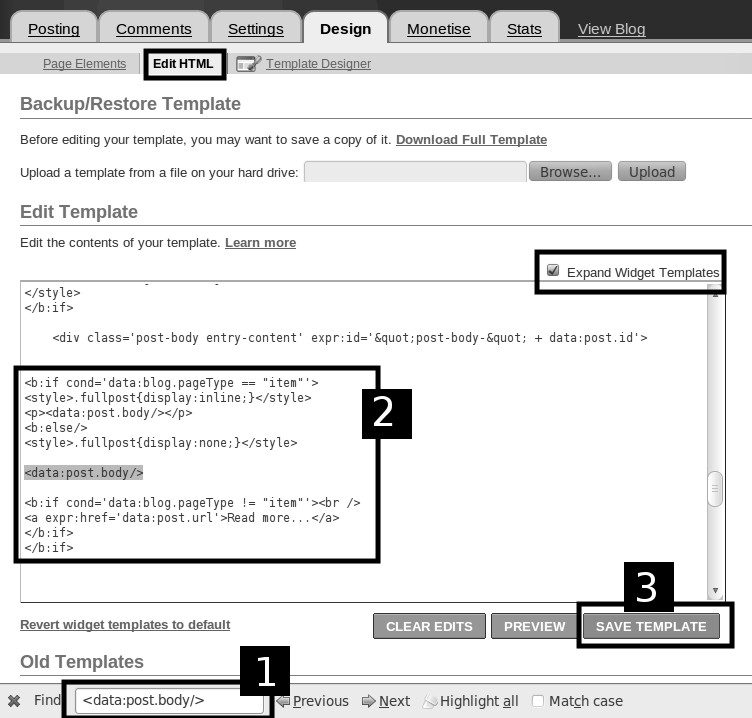
Go to Blogger Dashboard > Template > Edit HTML > check on Expand Widget Templates find the following code Read More view raw readmorebutton1.html hosted with by GitHub

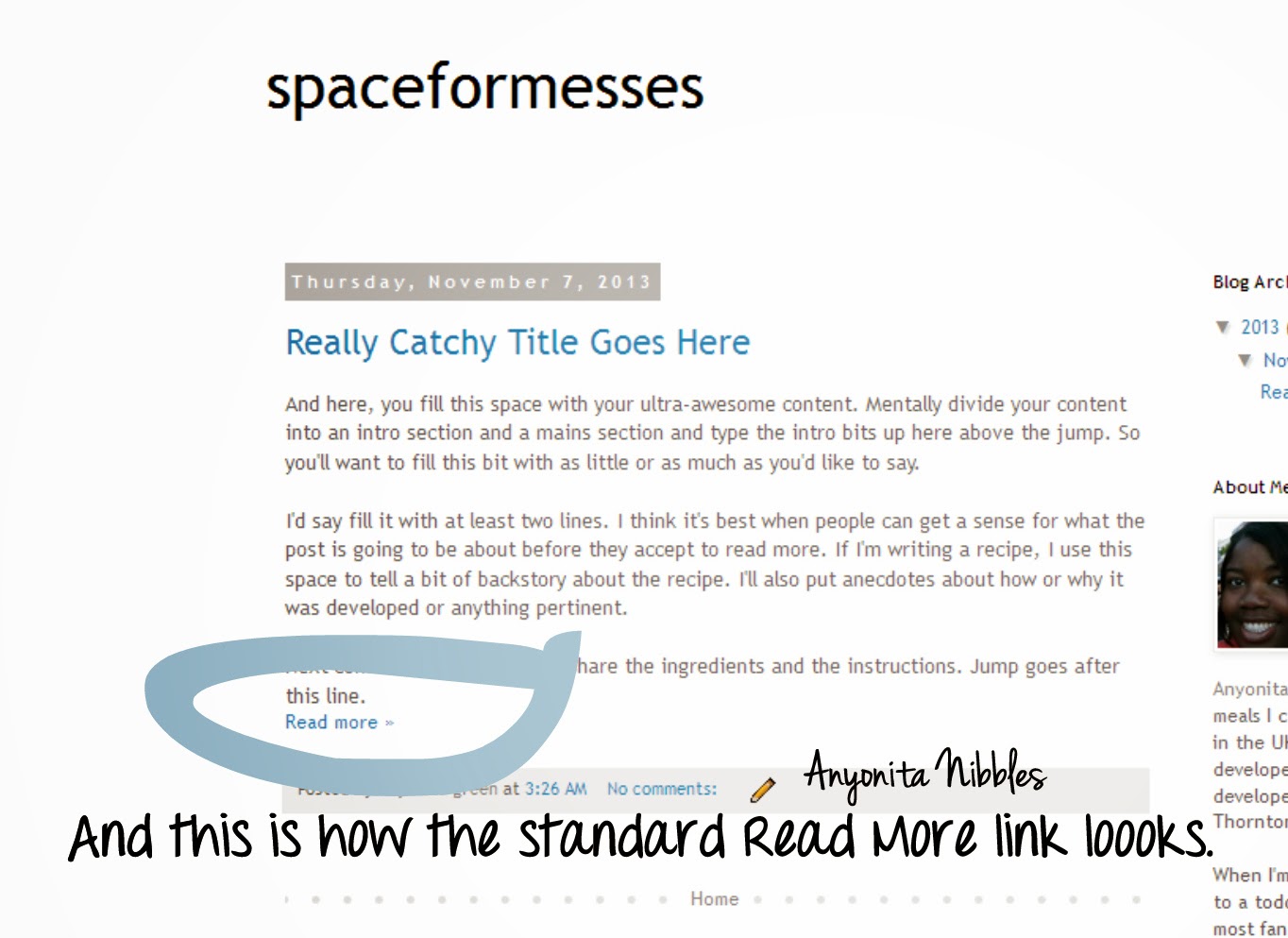
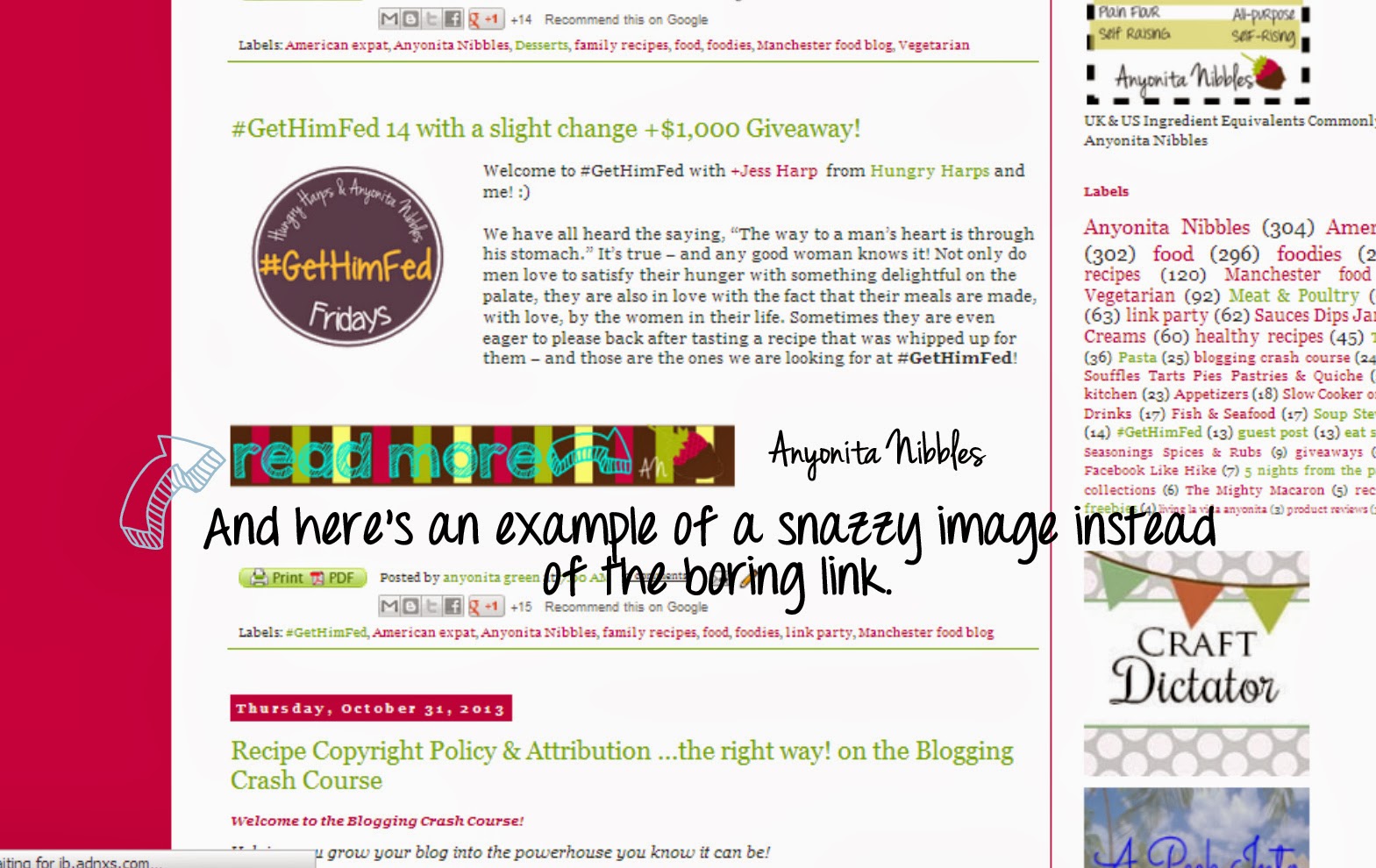
Anyonita Nibbles GlutenFree Recipes How to Add a Read More Image
On your Blogger dashboard, put your cursor where you want the "Read more" text to go and click on the Insert More Tag button (or click Alt + Shift + T). You can also add the following HTML code if you are in HTML mode. .

Read More Best Theme For Blog
1. Go to the HTML formatting option for your post on your blogging platform. Click "HTML" instead of "Visual." 2. Insert the code into the relevant part of your post. Be sure to add spaces to make sure the coding comes out clearly. Add the code right here. Add paragraph spaces before and after. 3.

Reader Questions More Questions From A Would Be Blogger Grace and Truth
This help content & information General Help Center experience. Search. Clear search

How to Customize the Blogger Read More Button Kristen Doyle The
Today's tutorial is all about the "read more" jump link on Blogger. I'll go through how to add it to your blog, change the text, add the post title, add an image and customise the look of it. The default "read more" link doesn't really stand out and let people know that there's more to the post which is why most people like to change it.

Membuat Read More Automatis di Blogger
There are a couple of ways to insert a "Read more" jump to your posts. Before we go into that, I will like you to activate post pages and set it to, probably 5 posts on the main page. To do this, login to your blogger dashboard, go to SETTINGS > FORMATING and set the " show at most " option to "5 posts on the main page ".

Read more button stock vector. Illustration of information 118605813
5. Read more. When we talk about the best WordPress read more plugins, we need to mention Read more by Adam Skaat. This plugin is equipped with many practical features. When you want to add Read more functionality to your posts, you probably want to do it fast, secure, and without complications.

A CHIC BLOGGER READMORE LINK. Barely There Beauty A Lifestyle Blog
01. Add a Read More in a Blogger Post In order to insert the "Jump Break" first move the cursor to the position where you want to show "Read More" link. On Blogger Toolbar, click the More Options icon (Three horizontal dots). Click the Insert Jump break (-) icon. A horizontal line will inserted in the position where your cursor was placed.
/blogging--woman-reading-blog-887987150-5afa2f65ba61770036427de0.jpg)
Put Your Blogger Blog on Your Website
1. In your Blogger dashboard, go to Template > Edit HTML 2. Click inside of the editor text box and press CTRL+F (or CMD+F on Mac) to open the Find box in the top right corner. Inside the box, enter:

READ MORE Microinteraction Concept by Grizz Pierce on Dribbble
What It Is: A lifestyle blog by Joanna Goddard covering everything from style to food, design, travel, relationships and motherhood. Why I Love It: This is another long-time read for me and one that I still completely look forward to tuning into daily. Her posts are always interesting and fun, and I always look forward to her weekend list of links.

Auto Read More in Blogger With Thumbnail Using Jump Break Blog Revisited
In Divi, the "Read More" link can be customized within the Blog Module along with many other elements that make up the blog content. In this tutorial, we'll be showing you how to customize the "Read More" link in the Divi Blog Module so that you have more control over the design. In this post we'll show you how to:

Anyonita Nibbles GlutenFree Recipes How to Add a Read More Image
In your blog's index page, readers can preview a post, then click the "Read more" link to view the full post. Sign in to Blogger. In the top left, click the Down arrow . Click the name of a blog. Click the post where you want to add a link. In the composer box, click where you want to add the "Read more" link. Click Insert jump break.